En la presentación de 9 de septiembre se expuso el juego terminado a los demás grupos de desarrollo, en donde gracias a sus comentarios descubrimos detalles que podríamos mejorar. Detalles como que el juego tenia una velocidad lenta y que se demoraba demasiado en llegar a etapas mas difíciles. Otros aspectos técnicos al proyecto de curso es que no logramos conectar el IPhone al proyector (aspecto necesario para la presentación final), por lo cual optamos por dejar concluida la versión 1.0 del videojuego y adaptar estos cambios a un nuevo dispositivo.
Migracion de plataforma iPhone a iPad
Se rediseña el juego para poder
visualizarse en un iPad-mini el cual tiene la siguiente resolución 768x1024,
siendo muy superior que la actual que poseía el iPhone el cual tenia cargadas 2
resoluciones la del iPhone normal, puesto que estábamos programando para un
dispositivo 3GS y su resolución 320x480 y adicionalmente cargábamos la
resolución retina que es 640x960, tambien hubo que crear un perfil para
el dispositivo y cambiar casi el 30% del código, puesto que al cambiar a XCode5, se eliminaron varios formas de llamar a las funciones y eliminaciones por
obsolescencia de parte de Apple de instancias, por ejemplo las llamadas del
acelerometro ya no funcionaban, pasaron de UIAcelerometer incluido en el
framework Foundation, a ser utilizado mediante CoreMotion.
Me ha sorprendido lo drástico que pueden llegar a ser los cambios de versiones en XCode, ya que prácticamente son librerías completas las que dejan de funcionar.
Generamos nuevamente el escenario
de juego para adaptarlo a las nuevas resoluciones y como fue mencionado
anteriormente las dimensiones en la programación fueron adaptadas a las nuevas
del iPad.
En cuanto a las ventajas que se ganaron con esta nueva
resolución y hardware del dispositivo, fue la opción de poder generar mas
obstáculos como fue visto en la presentación (de 5 a 15 rocas), pero no se implementó el modo vibración ya que que los iPads no incorporan esta característica.
Otro
de los detalles de esta nueva versión es que al momento de entrar en Full Screen el juego no oculta la barra de navegación del iPad,
aspecto que si ocurría en el dispositivo iPhone 3GS, el tema será resuelto a
medida que se tome mas familiaridad con las nuevas implementaciones y/o se mejore la documentación que trae iOS7.
Con esta actualización se da por obsoleto
el dispositivo con el cual constatamos y el cual fue presentado en la preview
de la semana antes de fiestas patrias de como funcionaban todos los aspectos a
los cuales nos habíamos comprometido, y el planB por la no visualización del
iPhone 3GS en el proyector recayó en la adoptaron de presentar en iPad y por eso
se genera este post, porque es importante mencionar todas las labores extras
que se debieron realizar.
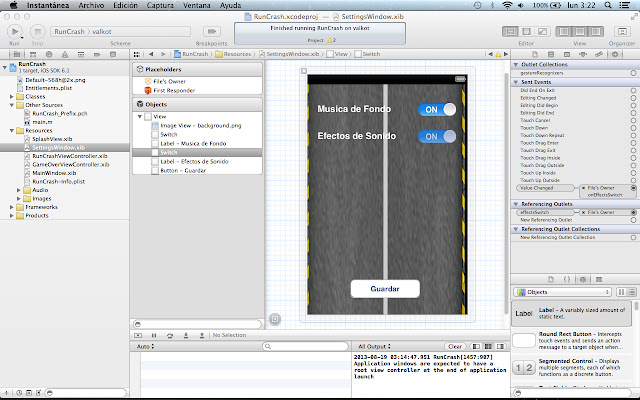
-En la Imagen: Vista del XIB de inicio para la plataforma iPad.